admin
Main Content Only
UIkit is a lightweight and modular front-end framework for developing fast and powerful web interfaces. It comes with a wide range of reusable and combinable components. All UIkit classes are namespaced, so they won't interfere with other frameworks and extensions you might be using. Here's an overview of the different UIkit components, which you can easily modify using the customizer.

Warp Framework - A fast and slick theme framework which provides a rich tool set to develop cross-platform themes.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.
Content | Left | Right
UIkit is a lightweight and modular front-end framework for developing fast and powerful web interfaces. It comes with a wide range of reusable and combinable components. All UIkit classes are namespaced, so they won't interfere with other frameworks and extensions you might be using. Here's an overview of the different UIkit components, which you can easily modify using the customizer.

Warp Framework - A fast and slick theme framework which provides a rich tool set to develop cross-platform themes.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.
Left | Content | Right
UIkit is a lightweight and modular front-end framework for developing fast and powerful web interfaces. It comes with a wide range of reusable and combinable components. All UIkit classes are namespaced, so they won't interfere with other frameworks and extensions you might be using. Here's an overview of the different UIkit components, which you can easily modify using the customizer.

Warp Framework - A fast and slick theme framework which provides a rich tool set to develop cross-platform themes.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.
Layout Left Sidebar | Content
UIkit is a lightweight and modular front-end framework for developing fast and powerful web interfaces. It comes with a wide range of reusable and combinable components. All UIkit classes are namespaced, so they won't interfere with other frameworks and extensions you might be using. Here's an overview of the different UIkit components, which you can easily modify using the customizer.

Warp Framework - A fast and slick theme framework which provides a rich tool set to develop cross-platform themes.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.
Layout content | right sidebar
UIkit is a lightweight and modular front-end framework for developing fast and powerful web interfaces. It comes with a wide range of reusable and combinable components. All UIkit classes are namespaced, so they won't interfere with other frameworks and extensions you might be using. Here's an overview of the different UIkit components, which you can easily modify using the customizer.

Warp Framework - A fast and slick theme framework which provides a rich tool set to develop cross-platform themes.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.
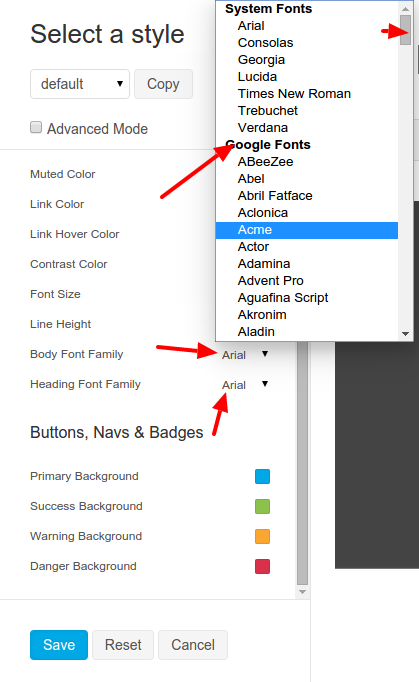
Google Fonts
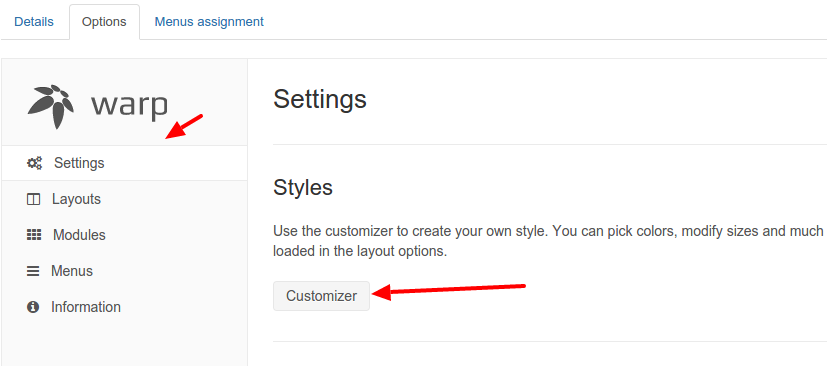
Warp gives you access to all fonts available in the Google fonts directory.

Just click Customizer then scroll down and select any font to suite your needs

Hit Save, that's all :)
Notify
Positions
Styles
Specials
Styles
Toggle
Two items
Two items with different toggles
Hello!
Bazinga!
Toggle all above
Custom class
Toggle with animation
Grid Layout
Grid Nested
Grid Combined
Using uk-visible-* and uk-hidden-* classes.
Push/Pull
Works only with uk-width-medium-*
More Complexity
Some paragraph
Another paragraph
Multi-row
This grid contains multiple boxes which floats into multiple rows.
- M-1-2
- M-1-4
- M-1-4
- M-1-5
- M-1-5
- M-3-5
Custom pixel widths
- Custom
- Custom
- Custom
- Custom
- Custom
- Custom
- Custom
- Custom
Even widths
- 1-2
S-1-3
M-1-4
L-1-5
XL-1-61-2
S-1-3
M-1-4
L-1-5
XL-1-61-2
S-1-3
M-1-4
L-1-5
XL-1-61-2
S-1-3
M-1-4
L-1-5
XL-1-61-2
S-1-3
M-1-4
L-1-5
XL-1-61-2
S-1-3
M-1-4
L-1-5
XL-1-6Collapse gutter
1-21-2M-1-2M-1-2L-1-2L-1-2- 1-2
S-1-3
M-1-4
L-1-5
XL-1-61-2
S-1-3
M-1-4
L-1-5
XL-1-61-2
S-1-3
M-1-4
L-1-5
XL-1-61-2
S-1-3
M-1-4
L-1-5
XL-1-61-2
S-1-3
M-1-4
L-1-5
XL-1-61-2
S-1-3
M-1-4
L-1-5
XL-1-6Small gutter
1-21-2M-1-2M-1-2L-1-2L-1-2- 1-2
S-1-3
M-1-4
L-1-5
XL-1-61-2
S-1-3
M-1-4
L-1-5
XL-1-61-2
S-1-3
M-1-4
L-1-5
XL-1-61-2
S-1-3
M-1-4
L-1-5
XL-1-61-2
S-1-3
M-1-4
L-1-5
XL-1-61-2
S-1-3
M-1-4
L-1-5
XL-1-6Medium gutter
1-21-2M-1-2M-1-2L-1-2L-1-2- 1-2
S-1-3
M-1-4
L-1-5
XL-1-61-2
S-1-3
M-1-4
L-1-5
XL-1-61-2
S-1-3
M-1-4
L-1-5
XL-1-61-2
S-1-3
M-1-4
L-1-5
XL-1-61-2
S-1-3
M-1-4
L-1-5
XL-1-61-2
S-1-3
M-1-4
L-1-5
XL-1-6Divider
1-21-21-2
M-1-2M-1-2M-1-2
L-1-2L-1-2L-1-2
M-1-2 L-1-3hidden-mediumM-1-2 L-1-3
1-2 M-1-3hidden-small1-2 M-1-3
100 visible-smallM-1-1 visible-mediumL-1-1 visible-largeAuto-match column heights
Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.With target selector
Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.Match only within rows
Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.- Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet, consectetur.Lorem ipsum dolor sit amet, consectetur adipisicing elit.Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor.