Warp Sample Data (25)
Column
Split paragraphs in print layout type columns.
Usage
To divide text paragraphs into columns, just add one of the .uk-column-1-* classes.
| Class | Description |
|---|---|
.uk-column-1-2 |
Divides paragraphs into halves. |
.uk-column-1-3 |
Divides paragraphs into three columns. |
.uk-column-1-4 |
Divides paragraphs into four columns. |
.uk-column-1-5 |
Divides paragraphs into five columns. |
.uk-column-1-6 |
Divides paragraphs into six columns. |
Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Markup
<p class="uk-column-1-3">...</p>Responsive columns
The column component also provides responsive column classes that only come to effect at certain breakpoints.
| Class | Description |
|---|---|
.uk-column-* |
Affects all device widths. |
.uk-column-small-* |
Affects device widths of 480px and higher. |
.uk-column-medium-* |
Affects device widths of 768px and higher. |
.uk-column-large-* |
Affects device widths of 960px and higher. |
.uk-column-xlarge-* |
Affects device widths of 1200px and higher. |
Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Markup
<p class="uk-column-xlarge-1-4 uk-column-large-1-3 uk-column-medium-1-2">...</p>UIkit is a lightweight and modular front-end framework for developing fast and powerful web interfaces. It comes with a wide range of reusable and combinable components. All UIkit classes are namespaced, so they won't interfere with other frameworks and extensions you might be using. Here's an overview of the different UIkit components, which you can easily modify using the customizer.

Warp Framework - A fast and slick theme framework which provides a rich tool set to develop cross-platform themes.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.
UIkit is a lightweight and modular front-end framework for developing fast and powerful web interfaces. It comes with a wide range of reusable and combinable components. All UIkit classes are namespaced, so they won't interfere with other frameworks and extensions you might be using. Here's an overview of the different UIkit components, which you can easily modify using the customizer.

Warp Framework - A fast and slick theme framework which provides a rich tool set to develop cross-platform themes.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.
UIkit is a lightweight and modular front-end framework for developing fast and powerful web interfaces. It comes with a wide range of reusable and combinable components. All UIkit classes are namespaced, so they won't interfere with other frameworks and extensions you might be using. Here's an overview of the different UIkit components, which you can easily modify using the customizer.

Warp Framework - A fast and slick theme framework which provides a rich tool set to develop cross-platform themes.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.
UIkit is a lightweight and modular front-end framework for developing fast and powerful web interfaces. It comes with a wide range of reusable and combinable components. All UIkit classes are namespaced, so they won't interfere with other frameworks and extensions you might be using. Here's an overview of the different UIkit components, which you can easily modify using the customizer.

Warp Framework - A fast and slick theme framework which provides a rich tool set to develop cross-platform themes.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.
UIkit is a lightweight and modular front-end framework for developing fast and powerful web interfaces. It comes with a wide range of reusable and combinable components. All UIkit classes are namespaced, so they won't interfere with other frameworks and extensions you might be using. Here's an overview of the different UIkit components, which you can easily modify using the customizer.

Warp Framework - A fast and slick theme framework which provides a rich tool set to develop cross-platform themes.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.
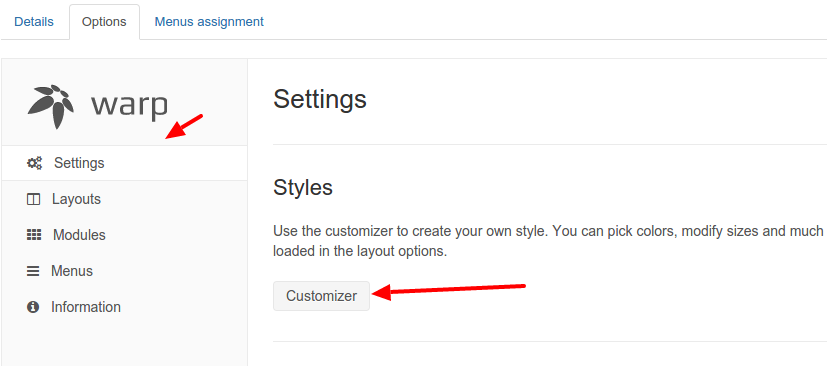
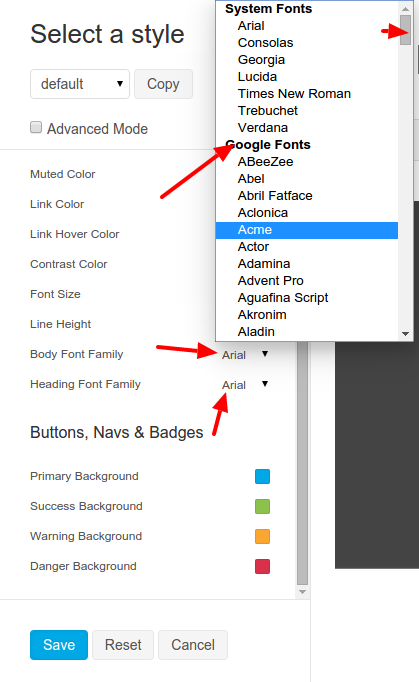
Warp gives you access to all fonts available in the Google fonts directory.

Just click Customizer then scroll down and select any font to suite your needs

Hit Save, that's all :)
Positions
Styles
Specials
Styles
Two items
Two items with different toggles
Hello!
Bazinga!